Heard of mobile friendly websites? Yes heard of it but not sure what it means. And still don’t know a Static from a Liquid layout. Or Adaptive from a Responsive one. Whaaat…
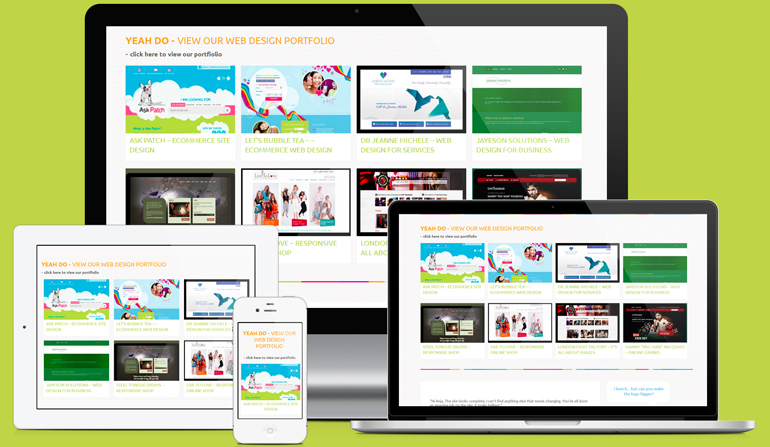
Mobile friendly websites that is websites that change shape, snap into place or morph into something new when viewed on different mobile devices are changing the way we have access to content on the internet.
It’s a significant change in approach to website design. Before the days when hand held gadgets forced web designers to rethink websites, the only concern was whether a browser such as Firefox or Safari would open the site without any breaks or errors. What added to this problem were the many different versions of browsers. In fact older versions of Internet Explorer probably contributed to the highest headache tablet count that web designers consumed.
Now the main concern is all about screen size and how the site will reformat/resize itself to be easily and comfortably viewed on a mobile gadget such as smart phones or LED TV screens. And of course how does it look on screen sizes in between these two extremes. Never mind that within each category, such as for instance smartphones, there are hundreds of different sizes to contend with as well.
So here’s a great article to mull over. It will easily and without too much industry specific jargon give you a nice explanation as to you what all these different concepts are about.